コレクション css 使用自定义字体 161059-Css 使用自定义字体
· css3自定义字体 1使用情景:有些Blog就使用了许多这样的自定义Web字体,比如说首页的Logo,s以及页面中的手写英文体 实际上这些都是@fontface实现。 自己写了个例子 · 自定义字体 CSS3引入的 @fontface ,让我们为我们的文本引入自定义字体,指定的字体可以从远程服务器或者用户本地安装的字体加载。 @fontface 规则不仅仅可以使用在CSS的顶层,还可以用在任何CSS条件组规则中。 一般我们使用只需要向下面这样定义就可以: @ fontface { fontfamily "Open Sans" ;Description 添加说明以显示在"字体和颜色"部分。 type "字体"或"颜色"。 default 默认值。对于颜色,此变量应是十六进制颜色代码,如 #FF0066。对于字体,此变量会是 fontstyle fontweight fontsize fontfamily 格式的列表。 使用变量

Slider Revolution 6 Slider Revolution支持多种google字体 您也可以使用应用自定义网络字体 南星说
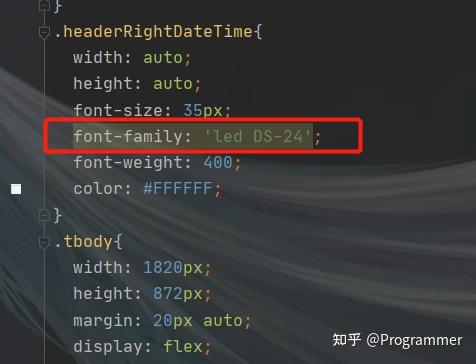
Css 使用自定义字体
Css 使用自定义字体- · css自定义字体样式的方法:可以利用font属性来自定义字体样式,如fontweightnormal;。fontweight属性用于设置文本的粗细,如果要设置文本字体大小,可以使用fontsize属性。 font 简写属性在一个声明中设置所有字体属性。自定义网站字体准备首先确保主题存在css文件: (hexothemematery/source/css/mycss) 路径很重要!文件没有用就自己创! 本站使用的




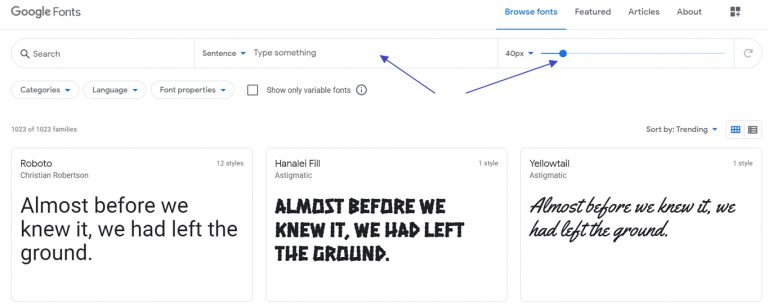
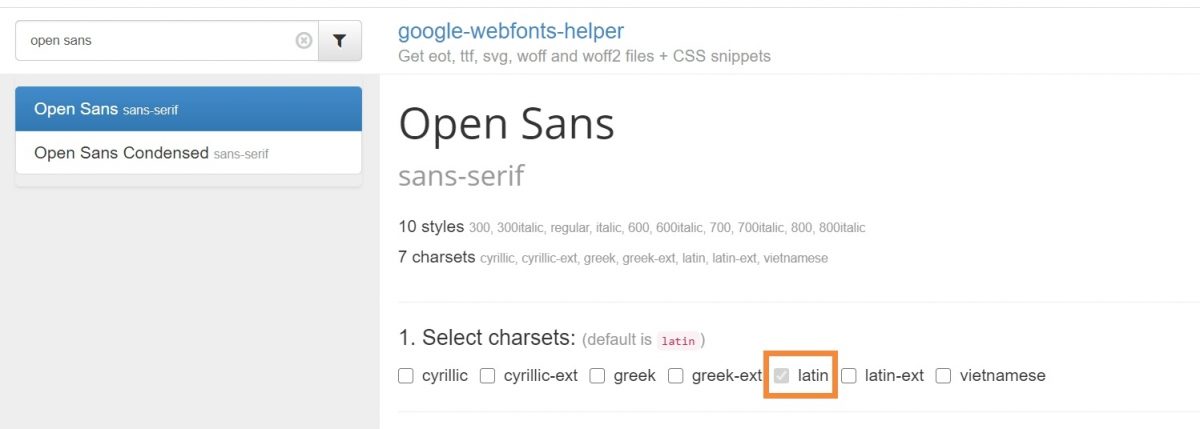
如何在css文件中导入google Web字体
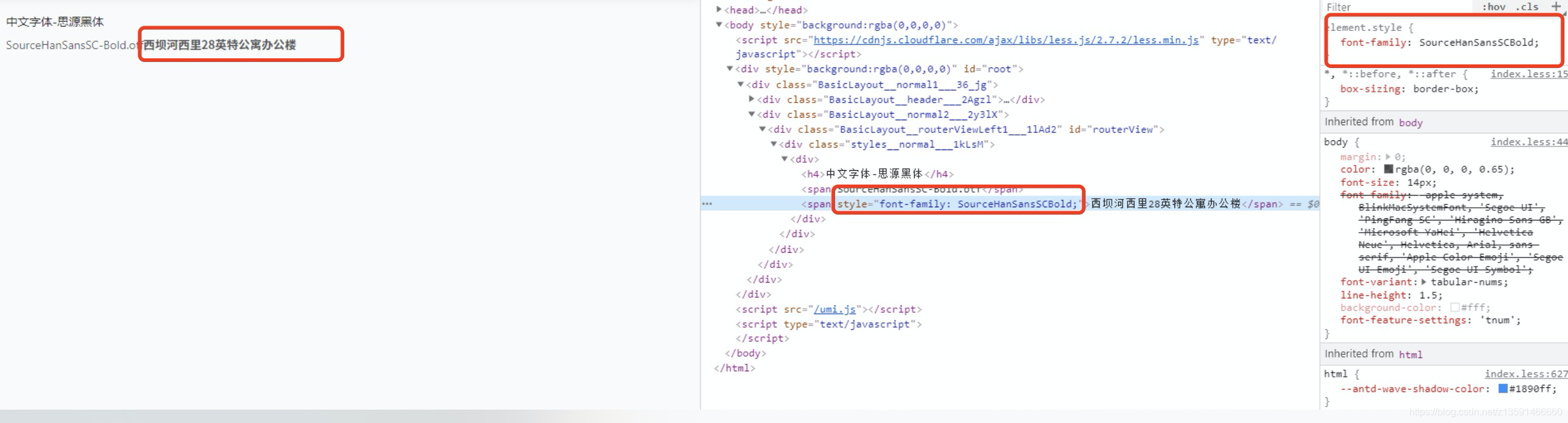
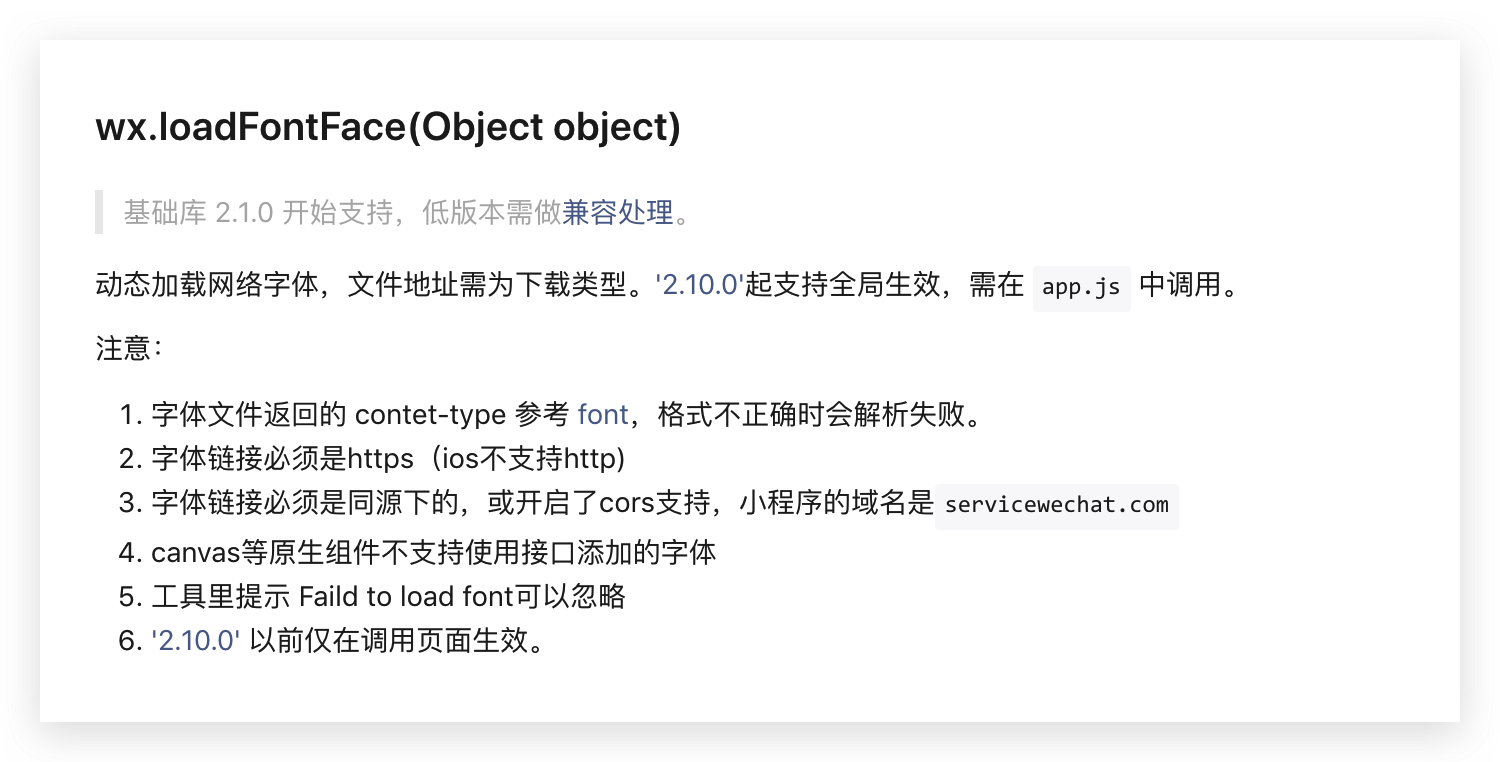
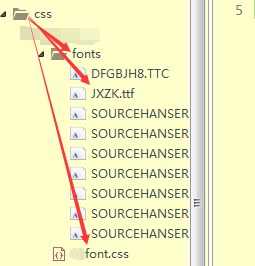
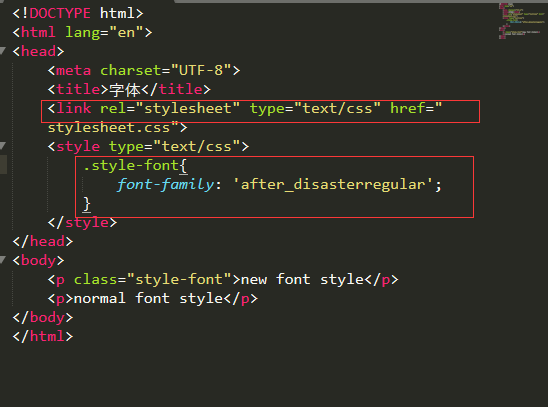
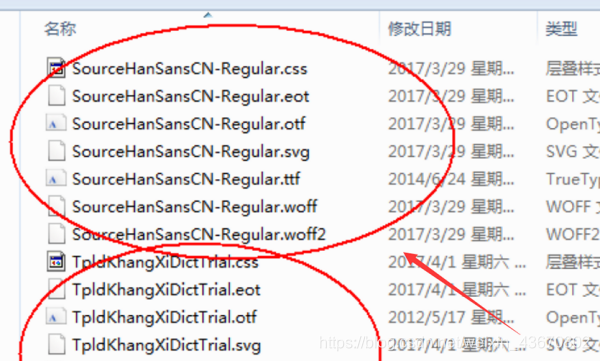
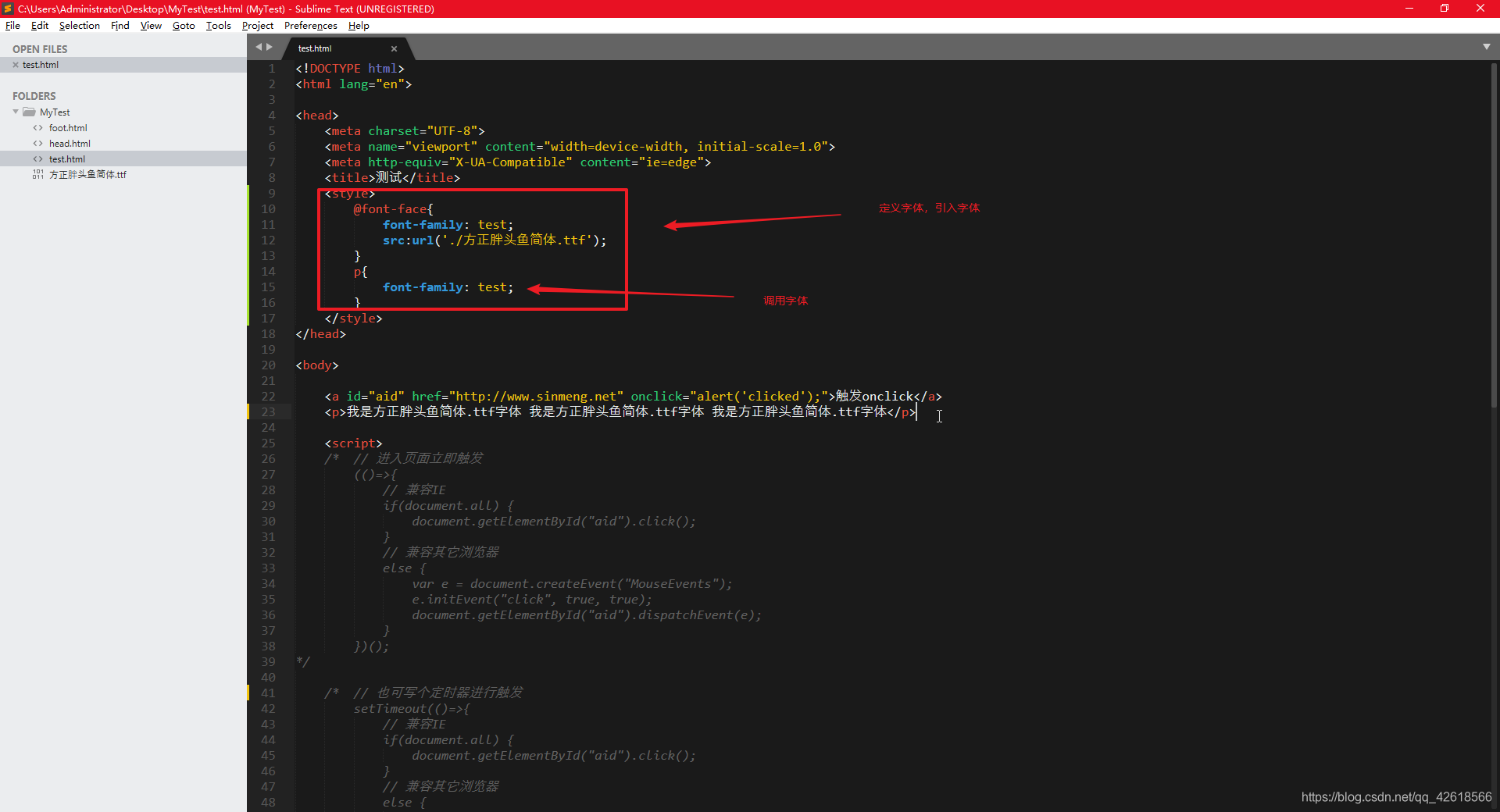
· 小程序中使用自定义字体 首先小程序字体文件是无法放在本地的 当你尝试在css中导入本地字体文件时 imagepng 控制台中会显示如下图报错 imagepng 然后 我们尝试将字体文件放在远程服务器试试 于是将字体文件上传至 阿里云OSS服务 复制url 粘贴 IDE上成功显示字体样式 发现一丝不对 · 在 CSS 中,可以通过@fontface规则来指定一个用于显示文本的 自定义字体 。 @fontface规则允许网页开发者为其网页指定 自定义 的 字体 , 通过这种 自定义字体 的方式,可以消除对用户电脑 字体 的依赖。 css 怎么 自定义字体 样式?添加自定义字体: ①:首先需要下载所需字体 推荐该下载字体网站: https//wwwfontkecom/ ②:把下载字体文件放入 font文件夹里(建议font文件夹与 css 和 image文件夹平级)) ③:引入字体(可直接在html文件里用@fontface引入字体,如下图,分别是字体名字和路径)
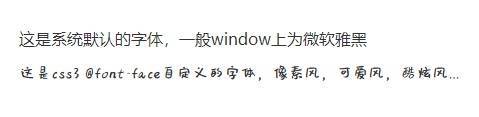
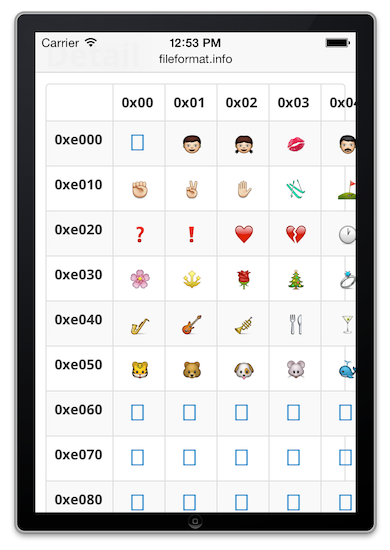
· html css调用自定义字体,html css使用特殊自定义字体避免侵权 21年6月4日 1次阅读 来源 ATAH 一般系统支持的网页常见中文字体有:宋体、雅黑、黑体。但是大多网站使用电脑自带微软雅黑(方正的)可能侵权 p {fontfamily Arial,sansserif;} 可免费商用字体百度自行下载 一、系统自带字体 黑体、楷体 · 要使用自定义字符,大致步骤是: 自己造一个字体文件,把e000所对应的字符形状画上新浪的icon,保存为常用字体文件格式。 在css中使用fontface引用这个字体文件,任意命名(不和已有的重复,比如叫myfonticon) 需要显示图标的地方定义fontfamily为myfonticon · 我们可以建一个css文件来把所有需要用到的字体样式通过 @fontface 全局引入进来,然后在单个css里使用 fontfamily字体名称 ,来使用; 单个标签设置单个字体样式: 建立的css文件: 注意:我们可以声明使用 多个@fontface ,需要注意的是每个@fontface里的 fontfamily 要设置 不同的名字 ! 我们来看一下实现的效果: 使用字体和没有使用的对比:
我正在尝试添加一个自定义字体到我的网站,但无法实现,它目前的工作原理如果使用Calibri作为字体,那么任何自定义下载的字体都适用。他正在尝试使用HelveticaNeue字体。该字体位于godaddy的服务器名为"fonts"的文件夹中。谢谢 @fontface { fo使用自定义字体 通过将自定义字体文件上传到 Studio 并使用 CSS 字体规则 ,您可以在 HTML5 广告素材中添加自定义字体。自定义属性 (有时候也被称作 CSS变量 或者 级联变量 )是由CSS作者定义的,它包含的值可以在整个文档中重复使用。 由自定义属性标记设定值(比如: maincolor black;




Html防数据采集 Mb6013c0cc735b5的博客 51cto博客




使用自定义字体 Pagefly Manual Upload Your Own Fonts To Pages
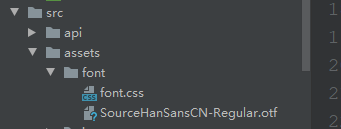
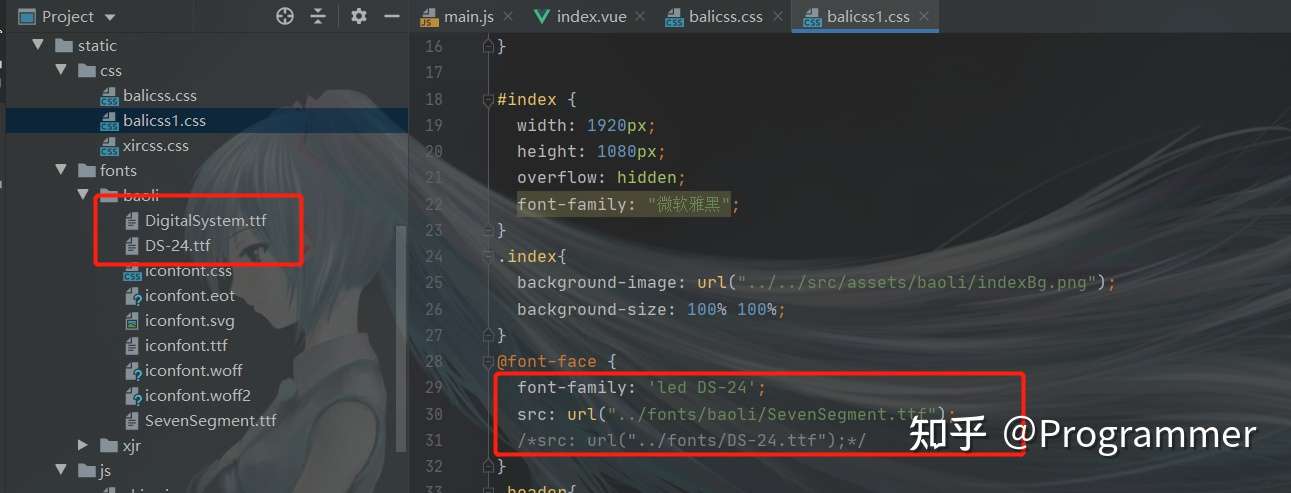
· 首先要得到自定义字体包(后缀名为ttf, otf, eot等格式的字体包),可自行下载也可以问UI小姐姐要字体包,拿到字体包后进入项目中在assets文件夹下建一个font文件夹 第二步: 把拿到的字体包放到font文件夹中接着创建一个fontcss文件 第三步: · 1)在css中引入字体并给外部字体自定义一个名称 @fontface { /* fontproperties */ fontfamily 用户自定义的字体名称;Tailwind CSS 是一个功能类优先的 CSS 框架,它由 Adam Wathan 创建。本站提供 Tailwind CSS 官方文档中文翻译致力于为广大国内开发者提供准确的中文文档,助力开发者掌握并使用这一框架。



选择字体 Google Web Designer帮助



Kb4569 如何在microstrategy中使用自定义字体
译者注:CSS 自定义属性系列有三篇 1 CSS 自定义属性:基础篇 2 CSS 自定义属性:使用篇 3 CSS 自定义属性:API 篇 使用篇的翻译来自两篇文章,原文分别是 More Readable CSS with CSS Custom Properties 和 BrNote that the below will work only with Java versions >= 18u60 我遇到了同样的问题。在CSS 8中加载JavaFX的方法是设置字体文件,然后使用字体名称作为引用,可以通过预览字体来找到它。 字体文件是相对于CSS的。我已经为字体设置了根目录,但是您可以删除该根目录,并将其保留在每个节点的基础能使用来加载网页和自定义CSS Inject CSS方法对无效,不能加载CSS中定义的字体。 故不能使用该方法改变远程网页的字体,所以这个解决方案使用的场景有限 把网页(远程或本地)转化成,在中插入 然后通过来加载网页 重点来了path1,path2,path3 path1就是相对于




Css 样式怎么能使字体紧凑 H3399




Slider Revolution 6 Slider Revolution支持多种google字体 您也可以使用应用自定义网络字体 南星说
· 综述 CSS3已经变得非常流行,原本的CSS不支持自定义字体,但是传说中的CSS3基本上什么都可以,那么CSS3中可不可以自定义英文字体呢?这里我们就一起来感受一下。 语法规则 @fontface { fontfamily 自定义的字体名称;} url 里是 字体 的路径。/* IE9 */ }




Css自定义字体 使用外部字体文件 Z的博客 程序员宅基地 程序员宅基地




Flutter如何添加图片和自定义字体资源文件 Assets 太平洋学习网 一个最全的javaweb Js Css Html5 Csdn Android Linux的学习网站
· css自定义字体的方法步骤:1、下载所需字体,并将下载的字体文件放入font文件夹中。2、使用css的@fontface规则引入下载的字体即可使用自定义的字体了。css自定义字体的方法详解:1、首先需要下载所需字体2、把下载字体文件放入 font文件夹里(建议font文件夹与 css 和 image文件夹平级))3、引入字体(可 · 然后使用@fontface引入字体文件,引入时使用fontfamily定义字体名。 html中文网 专注前端开发,关注用户体验 首页; · css自定义字体的兼容问题 来源 http//wwww3cpluscom/content/css3fontface 一、TureTpe(ttf)格式:ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有IE9,Firefox35,Chrome4,Safari3,Opera10,iOS Mobile Safari42; 二、OpenType(otf)格式:




在sphinx Doc中使用自定义style Sheet 自定义字体 颜色等 Issue 3 Machu Gwu Tech Blog Github



使用css3自定义网页字体的方法 静觅
· 深入理解傅里叶变换Mar 12, 17 这原本是我在知乎上对傅立叶变换、拉普拉斯变换、Z变换的联系?为什么要进@fontface CSS atrule 指定一个用于显示文本的自定义字体;字体能从远程服务器或者用户本地安装的字体加载 如果提供了local()函数,从用户本地查找指定的字体名称,并且找到了一个匹配项, 本地字体就会被使用 否则, 字体就会使用url()函数下载的资源。Css自定义字体商用字体大全 授权下载 下载客户端使用字体 字魂102号妞妞体 css自定义字体商用字体大全 授权下载 下载客户端使用字体 字魂113号呆萌少女体 css自定义字体商用字体大全 授权下载 下载客户端使用字体 字魂117号木兰体




Wordpress插件嵌入webfont自定义字体 大师兄



Html Css 自定义字体font 自己设置好看的特效字体 Freedomvenly的博客 Csdn博客 Css自定义字体
),由 var () 函数来获取值(比如: color var (maincolor);CSS 自定义属性:使用篇 3 CSS 自定义属性:API 篇 原文链接:CSS Custom Properties The Basics 这是 CSS 自定义属性系列文章的第一篇,在这篇文章中我将快速介绍什么是自定义属性以及它们的语法,并在后续文章中详尽地分析 CSS 自定义属性,各位可以持续关注。 · 在css中,可以使用"@fontface"规则来引入字体文件,语法格式"@fontface {fontfamily"自定义字体名称";src"需要引入的字体文件的URL路径";}"。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 有些字体本身浏览器不携带,需下载字体包引入,自定义字体了。 在css中,可以使用@fontface规则来引入外部字体。




如何给avada 设置自定义字体 如何在中国使用google Fonts 字体的解决方案 Rungo




Uni App 小程序设置自定义字体 Tit1e
· 添加自定义字体是从 css3 开始的,下载到的字体可以在网页中使用。 下载 字体 在网上找 字体 下载,文件后缀名有 ttf、otf 等。 在 CSS 里加载 字体 @fontface { fontfamily mytitlefont; · 把转化后的字体文件放入到自己的项目 在CSS中引用字体文件,设置fontfamily html, body {fontfamily 'Roboto', 'SourceHanSansCNRegular', 'Microsoft YaHei';} 优缺点 使用自定义字体,当然可以让页面更美化,但同时也拖慢了网页的加载速度,会额外下载字体文件 · @Fontface的基本用法及让全部浏览器都兼容的方法 @fontface 是一个css2的一个语法,它允许你在网页上显示一个自定义的字体,下面为大家介绍下@fontface的基本用法,以及在所有浏览器都能使用的方法,感兴趣的朋友可以参



React Native中使用自定义iconfont Matthew S Blog




网页嵌入自定义字体方法下载 Word模板 爱问共享资料
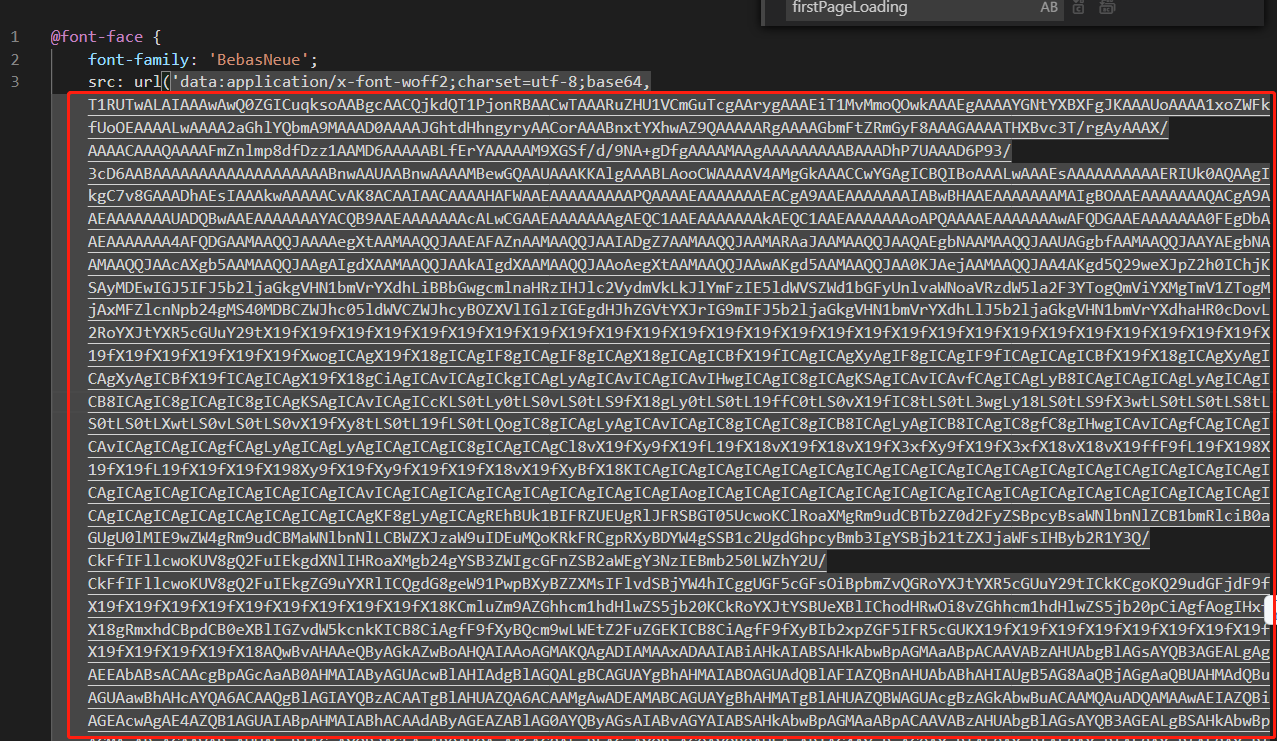
Src url ( "/fonts/OpenSansRegularwebfontwoff2") format ( "woff2" ), url · 2)安装好之后就开始字蛛的安装,用命令行或git复制这句:npm install fontspider g 你用淘宝镜像也行 3)漫长的等待,安装好后我们可以先检测下fontspider V 看到出现版本号证明你已经安装成功,Nice。 4)记得把你下载好的好多兆的字体先放到我们刚才说的font文件夹中。 5)新建一个CSS样式表,定义字体,把下面的复制进去,输入你刚刚在font里命名的字体名称,这样字体的Css自定义字体怎么设置? 分类:常见问题 / CSS3 答疑 阅读(1294) 评论(0) 在制作网页的时候我们




Uni App 小程序设置自定义字体 Tit1e




如何用最优方式加载网站字体 Aimeesign
· 您"自己的"的字体是在 CSS3 @fontface 规则中定义的。 Firefox、Chrome、Safari 以及 Opera 支持ttf (True Type Fonts) 和otf (OpenType Fonts) 类型的字体。 Internet Explorer 9 支持新的 @fontface 规则,但是仅支持eot 类型的字体 (Embedded OpenType)。使用@fontface自定义字体 我们在浏览国外的一些个人网站时,总是可以发现一些非常个性的字体,比如 但是因为在电脑上安装的字体有限,所以很多时候我们都找不到自己想要的字体,这时候我们就需要使用css3提供的@fontface来实现个性化字体了。 · 网站上一些字体可能不是默认的 通过@fontface可以加载自己特定的字体 从而来实现特定的文字效果1、定义一个自定义字体:@fontface { fontfamily 'iconfont';/*声明一个名为iconfont的字体变量*/ src url('/font/iconfonteot');



在wordpress中更改字体的五种方法 腾讯新闻




常用css代码 文字与字体 Mb5ff981a16d1dd的博客 51cto博客



Css学习之路 004 Css文本操作




Wordpress革命滑块slider Revolution使用自定义字体 跨境e站




字体反爬 Notes




Slider Revolution 6 Slider Revolution支持多种google字体 您也可以使用应用自定义网络字体 南星说



Css 的base64 中的自定义字体 泰勒李博客ツ




Wordpress字体设置教程 将自定义字体添加到wordpress的7种方法 Web360学习网




Css3 Chrome 字体小于12px的解决方案 极简前端




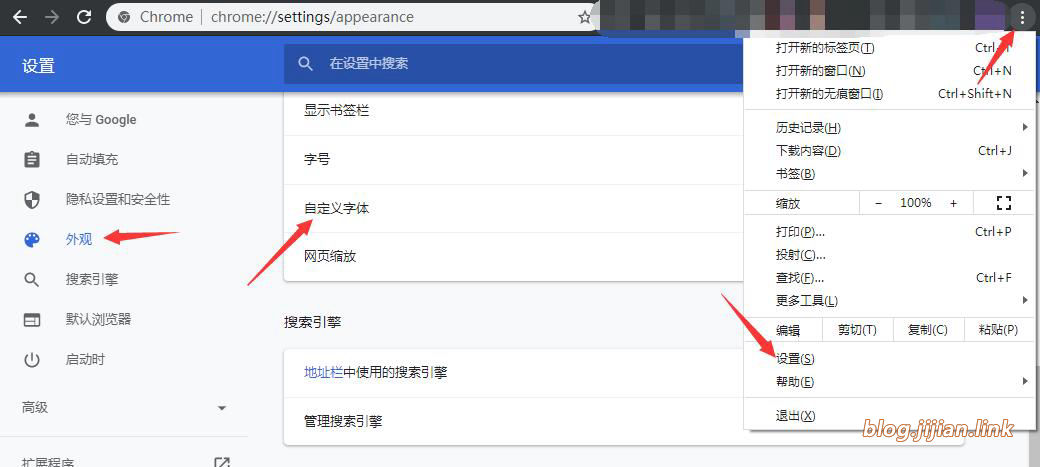
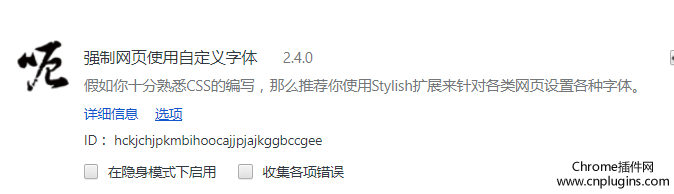
强制网页使用自定义字体v2 4 0 Chrome插件图文介绍 强制网页使用自定义字体v2 4 0 Chrome插件图片教程 辅助插件 Chrome插件网




Css怎么自定义字体 Html中文网



Css3自定义字体 简书




Css样式中用自定义字体 知乎




前端使用自定义字体方案 Segmentfault 思否




Taro中css和canvas使用自定义字体解决方案 码农家园




Html中css如何引用自定义字体 案例篇 草巾冒小子的博客 Csdn博客 Css怎么引入字体文件




Css怎么自定义字体 Html中文网



在wordpress中更改字体的五种方法 腾讯新闻




Vue项目中使用自定义字体 Font Family 简书



微信小程序使用自定义字体 Bao Xizhao S Blog




Css3自定义字体 简书




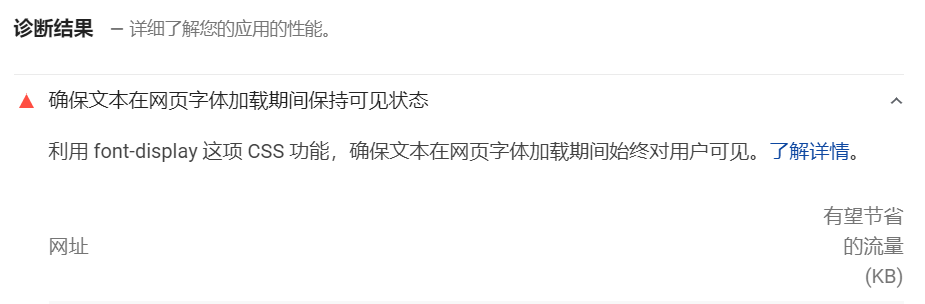
使用font Display 提升使用自定义字体 Font Face 时的性能与用户体验 知乎




在vue项目中使用自定义字体 小白 L的博客 程序员宅基地 程序员宅基地




使用自定义字体 Pagefly Manual Upload Your Own Fonts To Pages




Css怎么自定义字体样式 Html中文网




自定义字体 Typora中文网




Seo网站站内优化之使用字体显示控制字体性能 Seo教程




强制网页使用自定义字体 Chrome扩展插件




Css怎么自定义字体 Html中文网




Css 使用javafx 8和css加载自定义字体 It工具网




Css自定义字体中文乱码怎么办 Html中文网




Uni App使用自定义字体 ੨੨ 博客园




Css利用 Font Face使用自定义字符和图标 简书




Css 在页面中引入自定义字体 下小朋友 博客园




Vue项目中应用自定义的字体 小伍w 博客园



自定义字体 腾讯web前端imweb 团队社区 Blog 团队博客




自定义字体 专业版 Fantastic Admin 官网




Html 项目使用自定义字体文件问题 Tf Study Notes Csdn博客 Html使用自定义字体




Css 调用外部字体 自定义字体 全易 Csdn博客



Css Unicode Range特定字符使用font Face自定义字体 张鑫旭 鑫空间 鑫生活




强制网页使用自定义字体v2 4 0 Chrome插件图文介绍 强制网页使用自定义字体v2 4 0 Chrome插件图片教程 辅助插件 Chrome插件网




微信小程序使用自定义字体的三种方法 跳墙网



自定义字体 腾讯web前端imweb 团队社区 Blog 团队博客



8tdollnlrj9irm




Web技巧 09 这一期中我们主要来聊聊全屏的事情 对于全屏的布局 大家可能首先想到的是100 By W3cplus Medium




自定义字体不能正常使用 Issue 4631 Umijs Umi Github



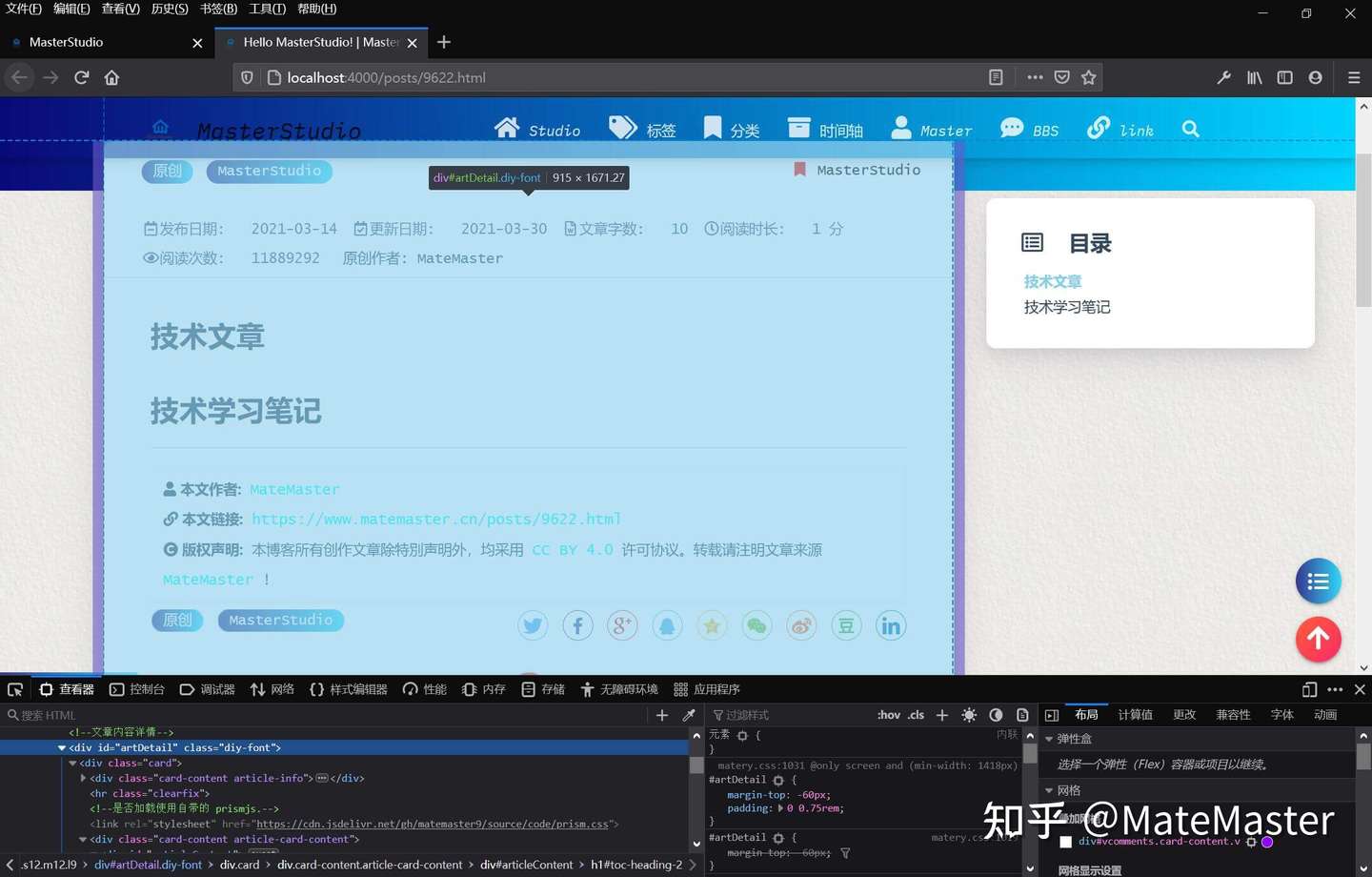
文章详情



8tdollnlrj9irm




Css自定义字体转换工具 5种最佳css3字体工具 华为云




Webpack项目如何正确打包引入的自定义字体 Javascript 调试吧




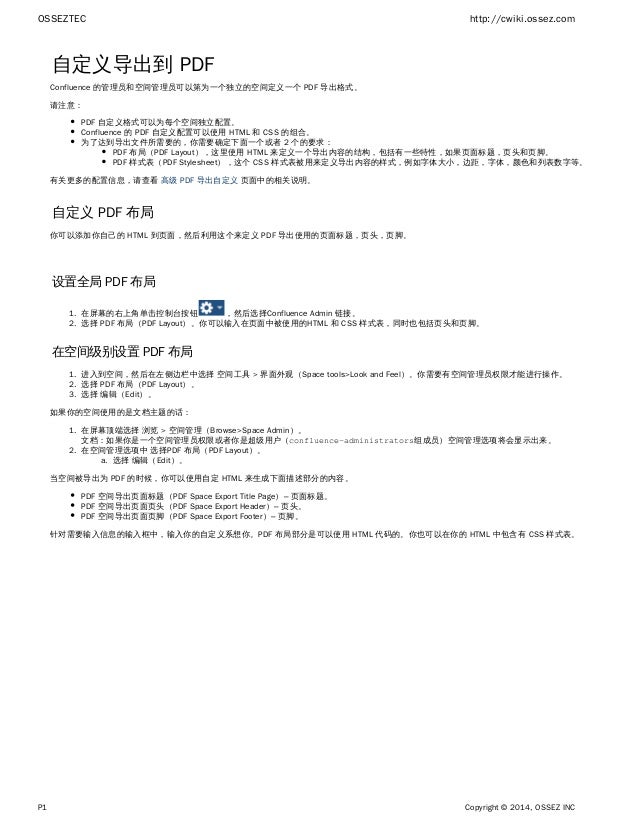
Confluencewiki 高级pdf 导出自定义




Wordpress字体设置教程 将自定义字体添加到wordpress的7种方法 Web360学习网




如何在css文件中导入google Web字体




网页引入中文字体之font Spider 红信博客




自定义hexo主题字体 知乎




Html中用自定义字体实现小图标icon 不是原作 只是一个研究笔记 Dilex 博客园



自定义字体知识整理




奇思妙想css 文字动画 Segmentfault 思否




Wordpress字体设置教程 将自定义字体添加到wordpress的7种方法 Web360学习网




使用自定义字体 Pagefly Manual Upload Your Own Fonts To Pages




使用自定义字体 Pagefly Manual Upload Your Own Fonts To Pages




Taro中css和canvas使用自定义字体解决方案 码农家园



自定义字体 腾讯web前端imweb 团队社区 Blog 团队博客



自定义字体 腾讯web前端imweb 团队社区 Blog 团队博客



Webpack 自定义打包字体输出路径




使用自定义字体 Pagefly Manual Upload Your Own Fonts To Pages




Html 如何在html 邮件程序 Html 电子邮件 中导入自定义字体 It工具网




Html中css如何引用自定义字体 案例篇 草巾冒小子的博客 Csdn博客 Css怎么引入字体文件




己思 Web 中文字体处理总结




修改网页自定义字体的css代码 图文教程 教程笔记 李洋个人博客




Css自定义字体转换工具 5种最佳css3字体工具 华为云



微信小程序使用自定义字体 Bao Xizhao S Blog




Css样式中用自定义字体 知乎




字体是网页设计中最重要的细节 潜行者m




Css中自定义字体的使用以及注意事项 Mm的博客 Csdn博客




自定义设计 支持




前端字体截取 实战篇 为之漫笔 Mdeditor




Css3自定义字体 简书




Wordpress字体设置教程 将自定义字体添加到wordpress的7种方法 Web360学习网




Css 调用外部字体 自定义字体 全易 程序员宅基地 Css使用外部字体 程序员宅基地




Canvas使用自定义字体 Segmentfault 思否




如何用最优方式加载网站字体 Aimeesign


コメント
コメントを投稿